Assalamualaikum~! :)
Membuat Text Efek Besi [Photoshop]| Cuba korang tengok gambar kat atas tu. Yesss, IronText! hahaha.. x) So, InsyaAllah! Pada entri photoshop kali ni, kita akan cuba membuat text efek besi macam yang kat atas tu.
So, sebelum kita bermula, perkara yang perlu korang ada, antaranya ialah software Adobe Photoshop dan satu gambar metal texture. Bagi gambar metal texture, korang bleh search kat Google Image.
Bagi software Adobe Photoshop plak, bagi sesiapa yang x der lagi tu, boleh laa korang cepat2 klik link kat bawah ni and then baca sampai habis lepas tu mari sini balik! :D
♪♫♪ Download Adobe Photoshop CS6 Extended Full Version [Crack] ♪♫♪
♪♫♪ Download Adobe Photoshop CS6 Extended Full Version [Crack] ♪♫♪
Okay! So, amacam? Dah ada kedua-dua item tu? Kalau dah, let's begin! :D
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
1. Buka Photoshop > File > New atau tekan Ctrl+N di keyboard korang terus jerr.
2. Isi pop-up New seperti di bawah:
- Width: 1500px
- Height: 800px
- Background Content: White
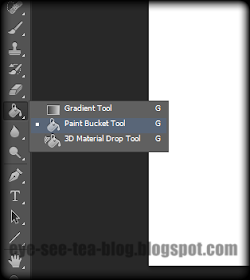
3. Klik kanan di gradient tool dan pilih Paint Bucket Tool.

4. Kemudian, korang penuhkan ruang kerja yang kosong itu dengan warna hitam.
5. Pilih Text Tool ataupun tekan 'T' di keyboard. Taip apa saja kat atas ruang kerja tu. Pastikan ianya text berwarna putih.
6. Sekarang ni, korang kena buat satu layer baru. Klik pada Create a new layer. (tengok gambar)
7. Klik pada Create new fill or adjustment layer dan pilih Solid colour.
8. Di pop-up Colour picker (solid colour), korang pilih warna hitam dan klik OK.
9. Klik pada Filter > Noise > Add Noise. Isi pop-up Add noise seperti di bawah:
- Amount: 60%
- Distribution: Gaussian
- Tanda pada Monochromatic
Siap? Klik OK!
10. Kemudian, korang klik pada Filter > Blur > Motion Blur. Isi pop-up Motion Blur seperti di bawah:
- Angel: -65
- Distances: 40 Pixels
Lepas siap, klik OK!
11. Korang klik kanan pada layer Colour Fill 1 > Pilih Create Clipping Mask. Dengan serta merta korang boleh tengok perubahan pada text korang tadi.
12. Sekarang, korang double klik pada text layer. Akan keluarlah satu pop-up Layer Style. Klik pada Bevel & Emboss. Isi seperti berikut:
I. Structure
- Style: Outer Bevel
- Technique: Chisel Hard
- Depth: 135%
- Direction: Up
- Size: 5px
- Soften: 3px
II. Shading
- Angle: 120
- Altitude: 30
- Gloss Contour: (Rujuk gambar)
- Hightlight Mode: Normal [warna putih]
- Opacity: 100%
- Shadow Mode: Normal [kelabu terang atau putih]
- Opacity: 100%
13. Masih lagi di dalam pop-up Layer Style, korang klik pada Gradient Overlay. Isi seperti berikut:
- Blend Mode: Overlay
- Opacity: 60%
- Gradient: Kotak ke-3 [hitam & putih]
- Style: Linear
- Angle: 90
- Scale: 100%
Lepas siap jer, klik OK!
14. Ini adalah step yang terpenting. Sekarang, drag-kan gambar texture besi ke atas text korang tadi. Pastikan yang layer texture besi itu berada di atas sekali dan seluruh text itu dilitupi dengan gambar texture. Untuk meng-adjust saiz gambar texture, korang boleh tekan Ctrl+T pada keyboard.
15. Sekiranya layer texture besi sudah berada di atas sekali dan keseluruhan text sudah dilitupi dengan gambar texture besi, itu bermakna yang korang sudah berjaya! Dan sekiranya korang berjaya, that's mean text korang pasti akan sama dengan gambar yang kat bawah ni... ;D
*Tips: Korang boleh meng-adjust Opacity gambar texture besi untuk mendapatkan text yang lebih menarik.
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
Wassalamualaikum~














Hey, thanks sharing this :D
ReplyDeleteDone follow back ur blog :) do visit my blog and I'd do the same to your blog :) Support each other :D
thanks bro~! :D
DeleteTQ
Deletewahhh.. hebatya muda2 lagi dah pandai guna adobe photoshop...
ReplyDeletelearn from exprience, kak... dlu pon noobs jugak.. x)
Delete